Een duik in de wereld van…
Headless composable frontend







Flexibiliteit in de presentatielaag
Een van de belangrijkste voordelen van een headless composable frontend is de flexibiliteit die het biedt bij het presenteren van content. Omdat de frontend losstaat van de backend, kunnen ontwikkelaars verschillende frontend-technologieën en frameworks gebruiken om een aantrekkelijke gebruikersinterface te creëren. Dit betekent dat je de beste tools kunt kiezen voor verschillende delen van je website, zoals React voor een interactieve winkelwagen en Angular voor een soepele check-out ervaring. Deze flexibiliteit stelt ontwikkelaars in staat om de beste gebruikerservaring te bieden, zonder beperkingen opgelegd door de backend. Bij Webstores omarmen we deze mogelijkheid ten volste en zijn we samen met onze developers continu bezig met finetuning.

Verbeterde prestaties en snelheid
Een headless composable frontend kan de laadtijden van je website aanzienlijk verbeteren. Door de frontend los te koppelen van de backend, kunnen statische bestanden zoals HTML, CSS en JavaScript rechtstreeks naar een content delivery network (CDN) worden gestuurd. Dit betekent dat jouw content over de hele wereld wordt verspreid en dichter bij jouw gebruikers en bezoekers wordt gebracht, waardoor de latentie wordt verminderd en de laadsnelheid wordt verbeterd. Bovendien kunnen CDN's caching gebruiken om statische inhoud sneller te serveren, waardoor je website nog responsiever wordt. Dit alles brengt naast een prettige gebruikservaring natuurlijk bijzonder veel zoekmachine gerelateerde voordelen met zich mee!
Eenvoudige schaalbaarheid en uitbreidbaarheid
Met een headless composable frontend kunnen ontwikkelaars verschillende services en functionaliteiten aan elkaar koppelen via API's. Dit betekent dat je nieuwe functies en services gemakkelijk kunt toevoegen zonder de backend-infrastructuur te wijzigen. Stel dat je bijvoorbeeld een nieuw betalingssysteem wilt integreren in je bestaande webshop. Met een headless aanpak kun je eenvoudig de nodige API's aanroepen en de nieuwe functionaliteit toevoegen zonder grote wijzigingen in de backend. Dit maakt jouw frontend schaalbaar en gemakkelijk uitbreidbaar, waardoor het ontwikkelproces efficiënter wordt.
Meerdere kanalen en apparaten ondersteunen
In de huidige digitale wereld is het essentieel om jouw content op verschillende kanalen en devices te kunnen presenteren. Met een headless composable frontend kun je jouw inhoud eenvoudig aanpassen aan verschillende kanalen, zoals mobiele apps, spraakgestuurde apparaten en zelfs slimme apparaten zoals koelkasten en horloges. Door API's te gebruiken om content op te halen, kun je dezelfde backend-infrastructuur gebruiken om content aan te passen aan de specifieke eisen van elk kanaal. Dit bespaart tijd en moeite bij het ontwikkelen en onderhouden van meerdere versies van jouw website of app.
Onafhankelijke ontwikkeling en iteratie
Met een headless composable frontend kunnen frontend- en backend-ontwikkelteams onafhankelijker van elkaar werken en itereren. Dit betekent dat ontwikkelaars de frontend kunnen bijwerken zonder de backend te beïnvloeden, en vice versa. Deze onafhankelijkheid versnelt de ontwikkelingstijd en maakt continue levering mogelijk. Ontwikkelaars kunnen nieuwe functies en verbeteringen sneller implementeren en testen, waardoor jouw website of app up-to-date blijft en aan de veranderende behoeften van uw gebruikers kan voldoen.
Kortom
Een headless composable frontend biedt verschillende voordelen die de toekomst van webontwikkeling zwaar zullen beïnvloeden. De flexibiliteit, verbeterde prestaties, schaalbaarheid, ondersteuning voor meerdere kanalen en onafhankelijke ontwikkeling maken het een aantrekkelijke keuze voor ontwikkelaars. Ben jij op zoek naar meer flexibiliteit, betere prestaties en de mogelijkheid om de digitale ervaring voor jouw eindgebruiker op verschillende kanalen te verbeteren, overweeg dan de overstap naar een headless composable frontend.
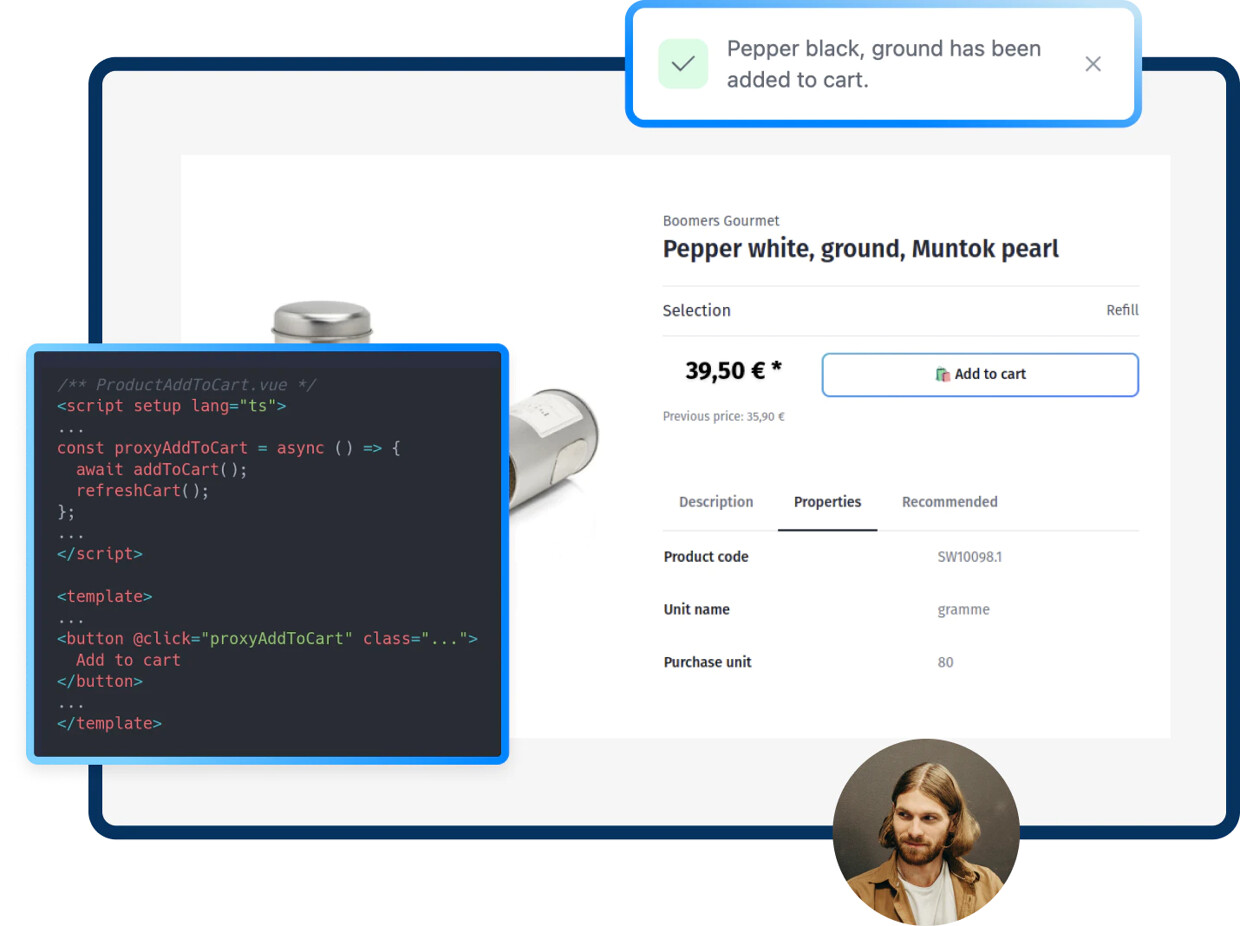
Shopware en Headless Commerce
Webstores is partner van Shopware, het e-commerce platform dat waanzinnig hard aan de weg aan het timmeren is op het gebied van headless commerce. Shopware gaat voor de meest geavanceerde winkelervaringen voor jouw eindgebruiker en heeft hiervoor het meest schaalbare platform beschikbaar in de markt. Wil jij meer weten over de mogelijkheden van Shopware, headless commerce, specifiek headless composable frontend of uberhaupt wat Webstores voor jou kan betekenen? Een kop koffie is snel gezet :)
Begin vandaag!
Neem contact op met Arne Scholman
Customer Success Manager
arne.scholman@webstores.nl